So there’s only one more week left before this project goes live. But how did it start? Well, oddly enough, with arts and crafts.

See those faces in the above photo? I, and a bunch of professional consultants, went to Walgreen’s, purchased fashion magazines, then cut out and pasted pictures onto paper. Sounds kinda dumb, huh? Well it’s not – lemme try to justify: In our talks with the client it’s often helpful to focus on who’s going to use the software so that only features for your intended audience get in the code. Also, it helps keeps you focused on who you’re developing for. If everyone agrees that, to pick an example, Disco Stu is going to drive the content creation of the site then you might want to think about what he would like and what would annoy him. Why call him “Disco Stu”? Because “20 something bar patron” is boring. And if you’re going to be spending a 1-2 weeks discussing what Disco Stu would want in a website, then its cool to have a photo and a summary description of him (and all the other potential users) on the wall.
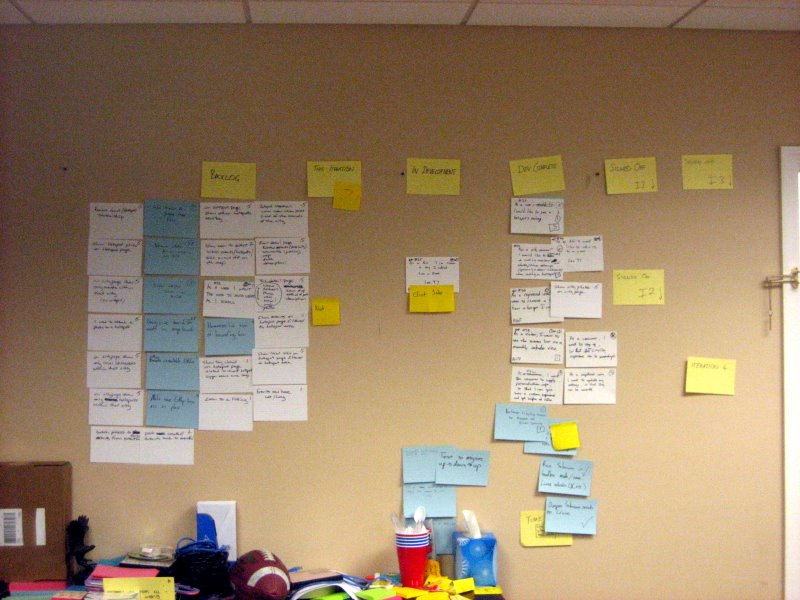
The whole point of the planning weeks is to get down to some atomic stories that describe features (or part of a feature). These are written on card and stuck on a nearby wall like so:

Why not put them in a computer somewhere? Well we do, but I also like to have a “big visible display” so everyone who walks in the room can see how we’re doing. Cards on the left are Backlog, they move into the current week, when someone picks them up they are “in progress”, then they go into “dev complete”, and then to “signed off.” In this picture Ryan has stolen all are signed off card to enter them into the computer. I’d like to get them all back up because the whole point of the “big visible display” is so that anyone who walks into the room can see where we are in the project, who’s working on what (my name is attached with sticky note to one of the cards in the picture), and what needs to be done.
Here’s the work environment:

Two pair stations. Each has a mac mini hooked up to 2 monitors, 2 keyboards, and 2 mice. So yeah, we do pair programming. This post is already too long without adding my defense of pairing, so I’ll save that discussion for later. In the right corner of the picture you can see our build machine. We check into Subversion, Cruise Control runs all the unit tests (using RSpec), then Cruise runs the functional/integration tests (using Selenium Remote Control to open up browser and click around), then if all tests pass it uses Capistrano to push the latest code to a place where people in the company can see and play around with the app. If the tests fail we get electric shocks.